Launching self-serve payments at Podium
When I joined Podium, a new feature called text-to-pay was rapidly gaining adoption as a powerful tool for our customers. Despite requiring a fairly technical setup, Podium merchants were eager to use the feature to request and accept payment by text. To support this business growth, I joined the payments team to lead the design effort. Our primary focus was making text-to-pay easy to discover, trial and onboard into with Podium.
Our key business goals were to shorten the time it took to try text-to-pay and to grow the number of active text-to-pay users in Podium.

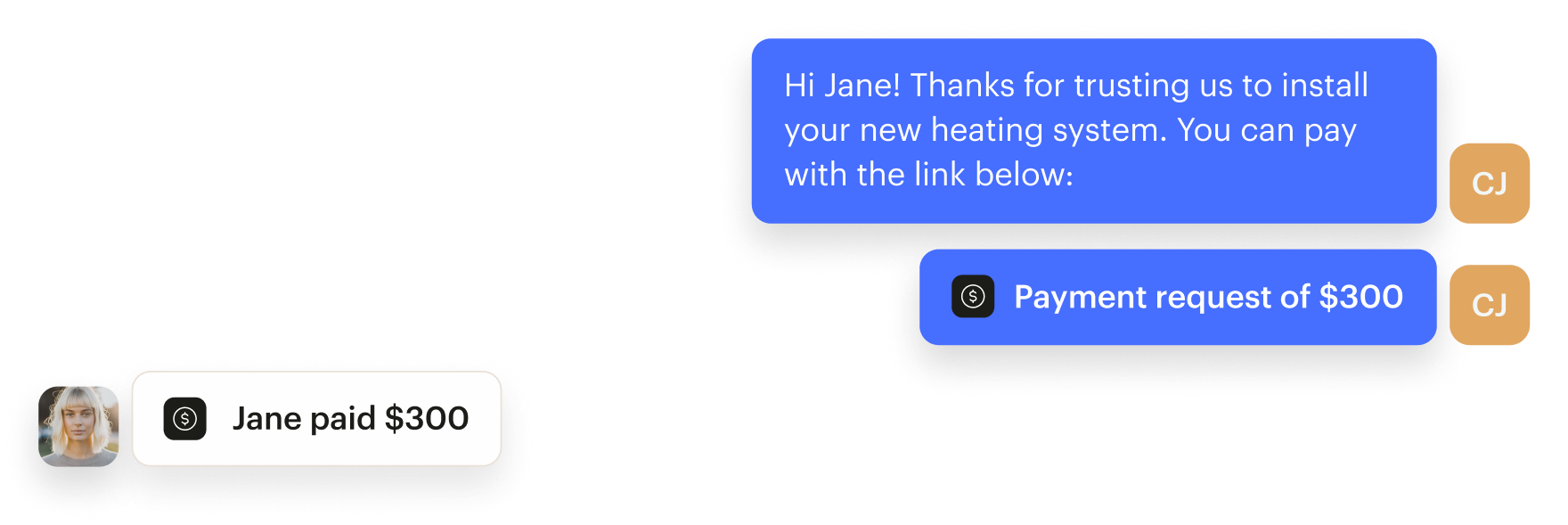
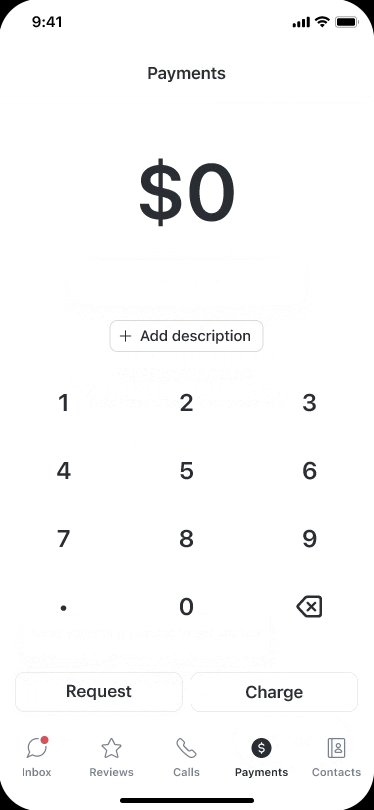
Customers take payment by text in Podium.
Growing payments
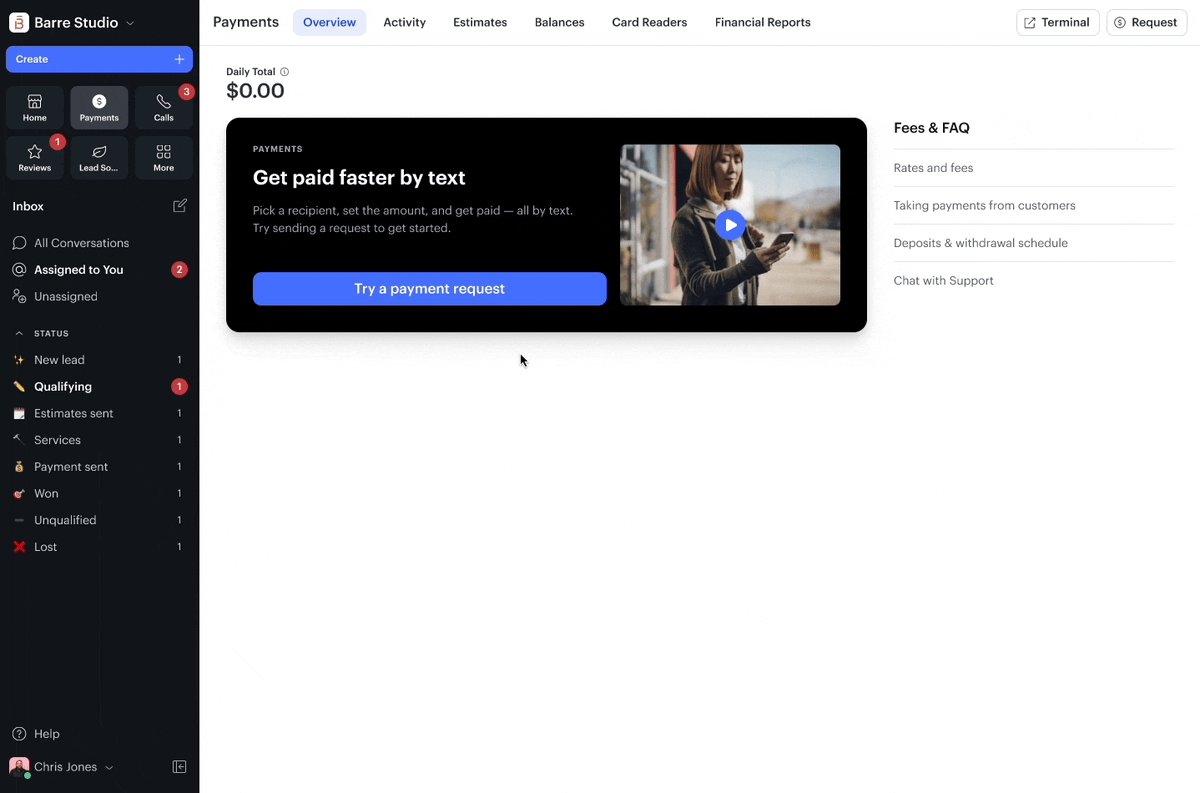
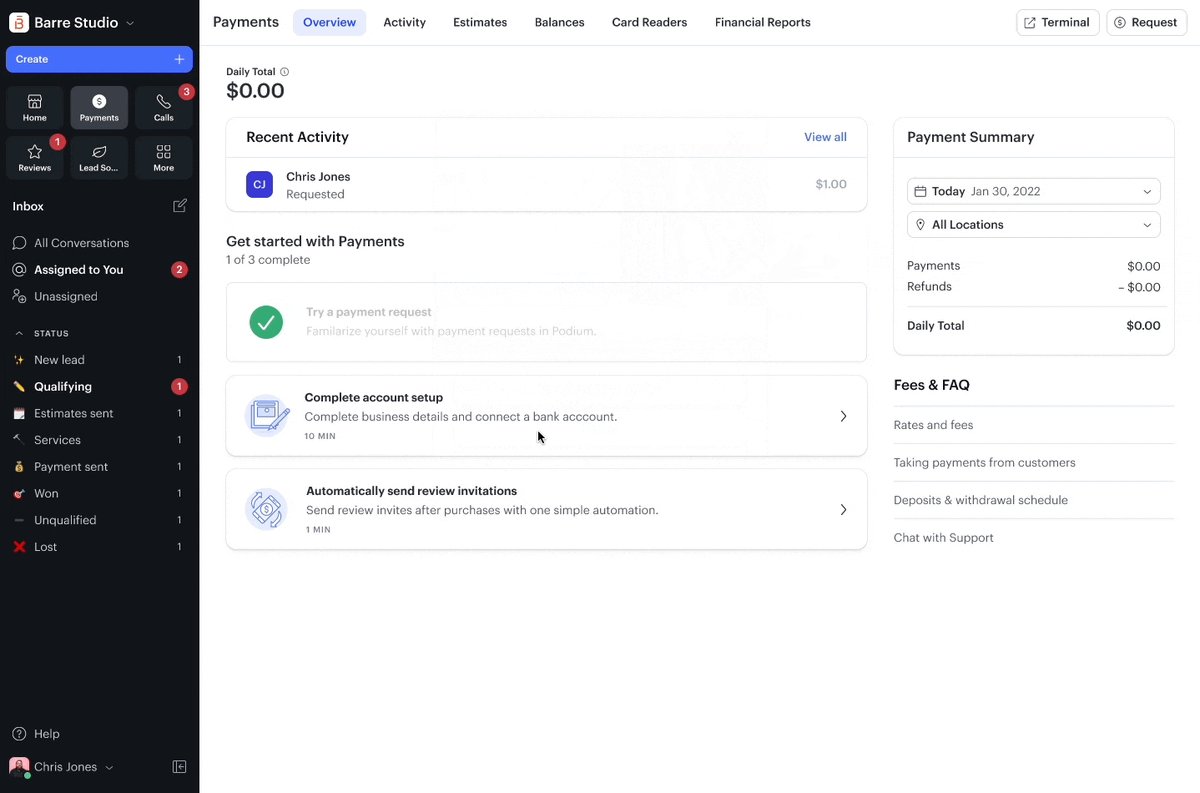
Payments started with a few simple surface areas.
1. A UI to build invoices for customers
2. A view of all transactions
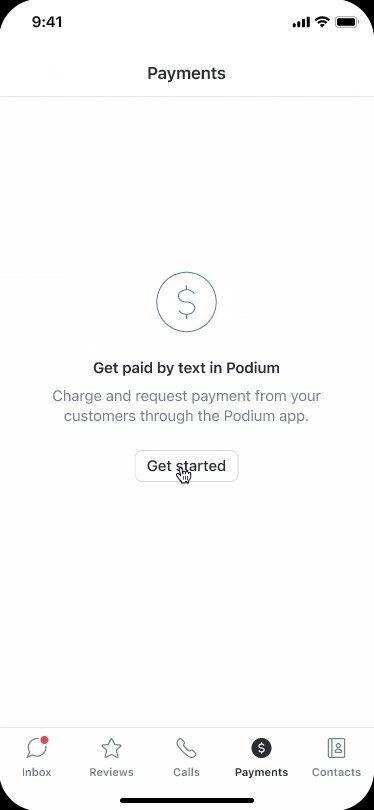
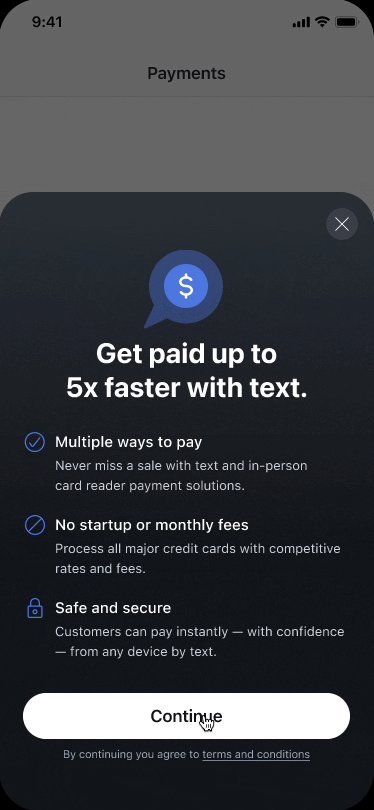
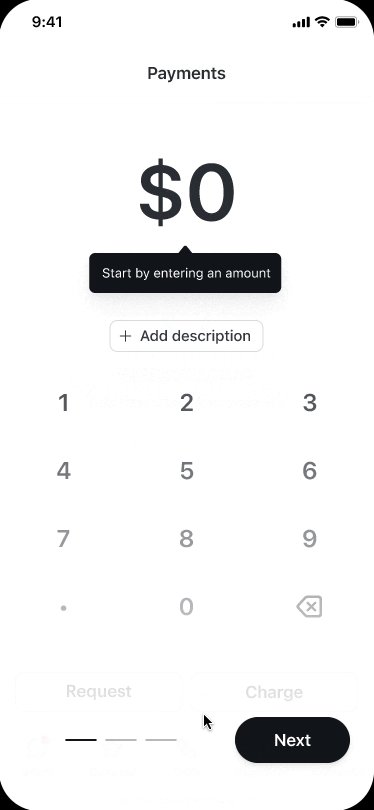
As the product grew in adoption, our goals sharpened towards self-serve growth. To make this possible, we instrumented a 1-click account creation flow that allowed merchants to try the product without the hassle of upfront friction or onboarding. The original flow required 90 clicks to enable payments.

1-click activation for mobile app.
z

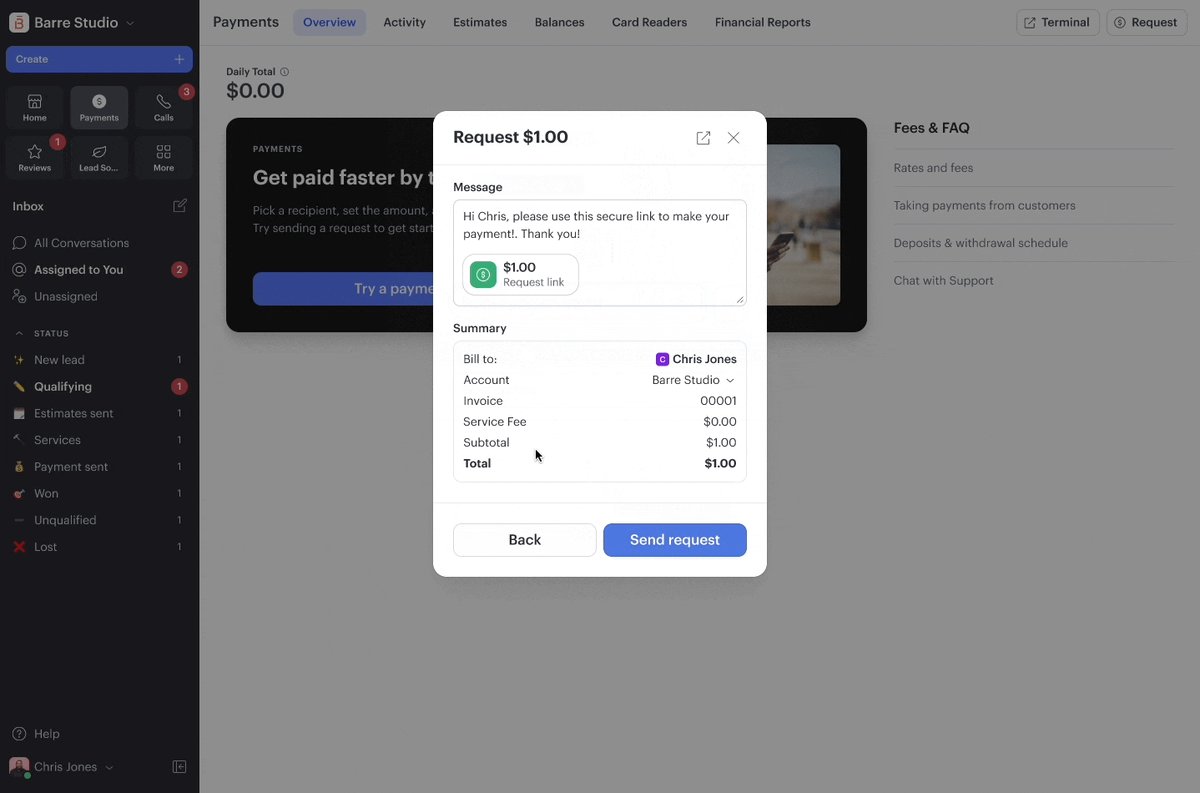
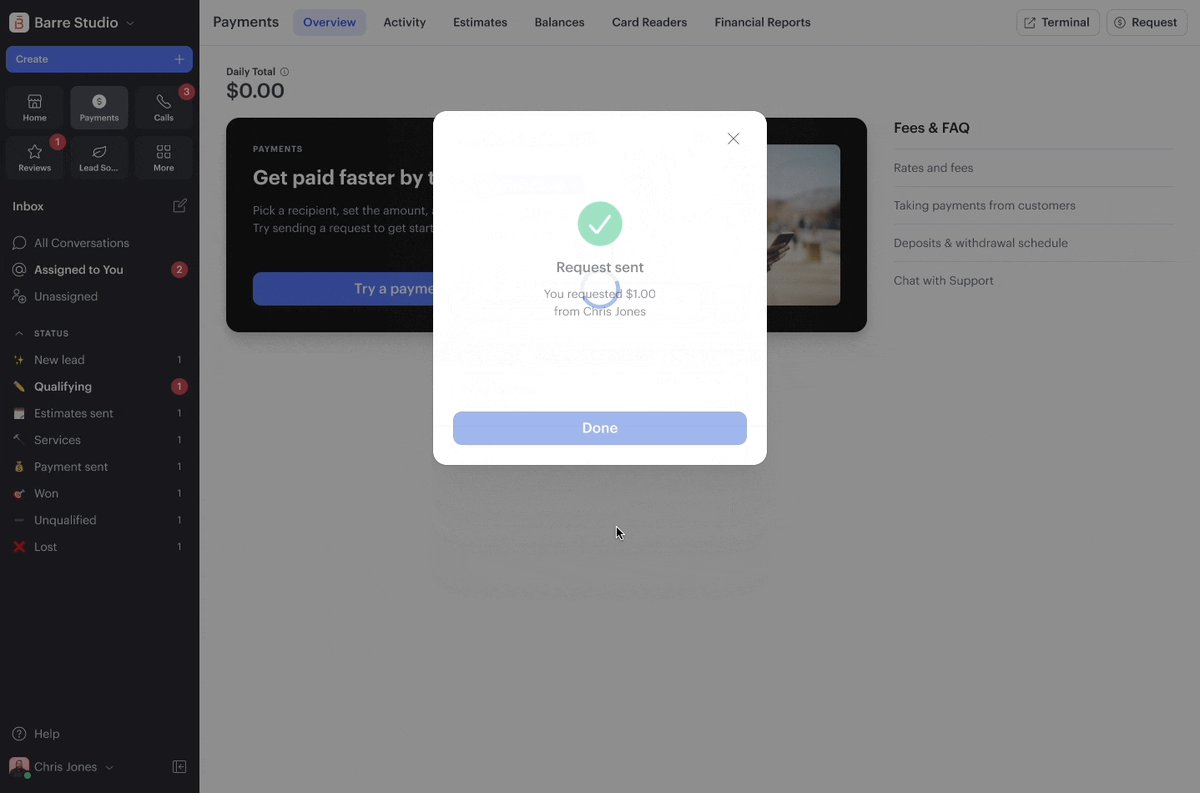
We guided merchants to send a payment request to themselves during their first-time UX.